教你用pbootcms制作选择下拉菜单的筛选功能
时间:2021-11-19 访问量:0

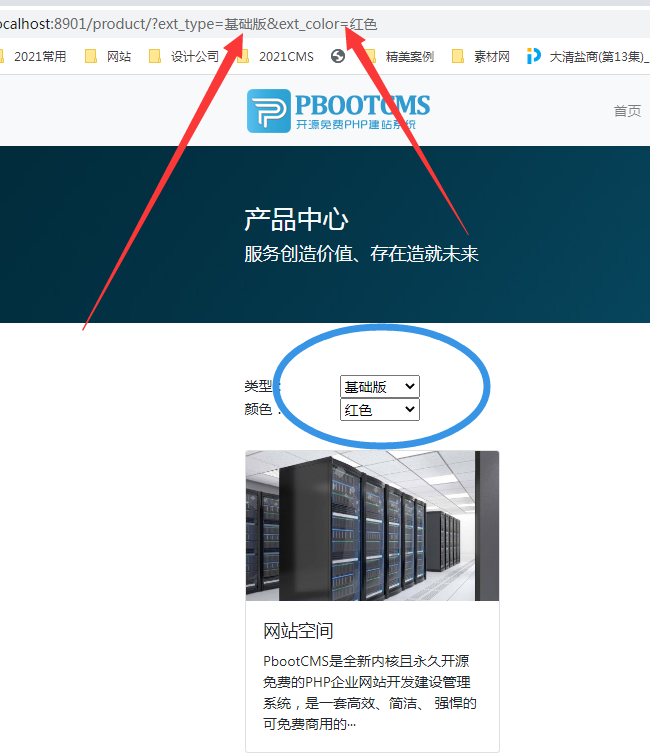
PBOOTCMS自带筛选功能。但是有时候接触项目的时候会发现需要用这种下拉选项来制作。
这个时候我们需要用到JS来实现。
话不多说了,直接上代码吧。我们还是用官方模板自带的样式。如果不需要用到其他的DIV请自行去除掉。
下一篇:百度小程序开通步骤

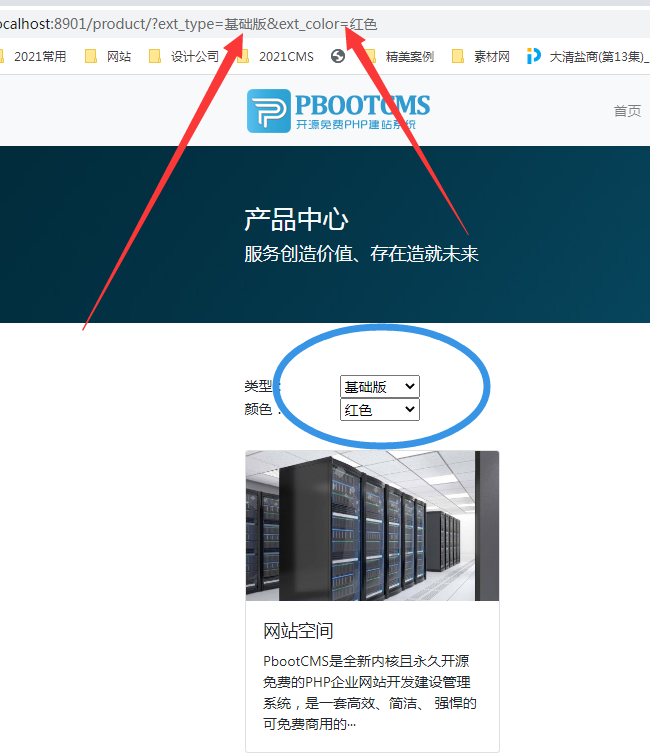
PBOOTCMS自带筛选功能。但是有时候接触项目的时候会发现需要用这种下拉选项来制作。
这个时候我们需要用到JS来实现。
话不多说了,直接上代码吧。我们还是用官方模板自带的样式。如果不需要用到其他的DIV请自行去除掉。
下一篇:百度小程序开通步骤