外贸网站建设,让业务全球可达
0%

之前开发一个小功能就是留言后发送短信到手机上。给朋友说了一下,然后他说他有一个客户需求是留言的时候先手机验证一下,避免有人乱留言。这其实是一个好主意,可以过滤掉很多垃圾留言信息。
于是趁热打铁,前两天刚开发了留言发送到手机上以及注册会员时手机验证,正好可以使用到之前用过的方法来实现这一功能。
下面开始讲如何实现。
欢迎随便转载,不需要注明来源和出处,我们的目的是让知识和内容得到分享和传播。
这个小功能呢,我看了一下代码,和上一次说的会员注册时需要一个短信验证差不多。代码也极为相似。
安排:
此次需要修改的文件一共有三个:
1:前端文件:templatedefaulthtmlmessage.html
2: 标签解析文件: appshomecontrollerParserController.php
3: 控制器文件: appshomecontrollerMessageController.php
弟一:修改前端文件
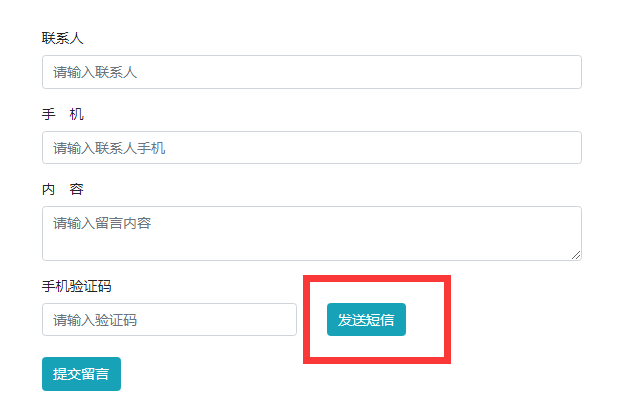
这个比较简单,就是验证码的位置和上一篇文章提到的会员注册是一样的,添加一个发送短信的按钮。我们用:sendBook,之前注册会员短信验证我们用的是sendPhone,参考一下,其实都是一样的方法。
<div class="form-group"> <label for="checkcode">手机验证码</label> <div class="row"> <div class="col-6"> <input type="text" name="checkcode" required id="checkcode" class="form-control" placeholder="请输入验证码"> </div> <div class="col-6"> <span class="btn btn-info mb-2" onclick="sendBook();">发送短信</span> </div> </div> </div>

然后在下面的JS中添加
//发送短信验证码
function sendBook(){
var url='{pboot:sendBook}';
var username=$("#username").val();
if(!username){
alert("请先输入需要注册的手机号!");
return false;
}
$.ajax({
type: 'POST',
url: url,
dataType: 'json',
data: {
to: username
},
success: function (response, status) {
if(response.code){
alert(response.data);
}else{
alert(response.data);
}
},
});
return false;
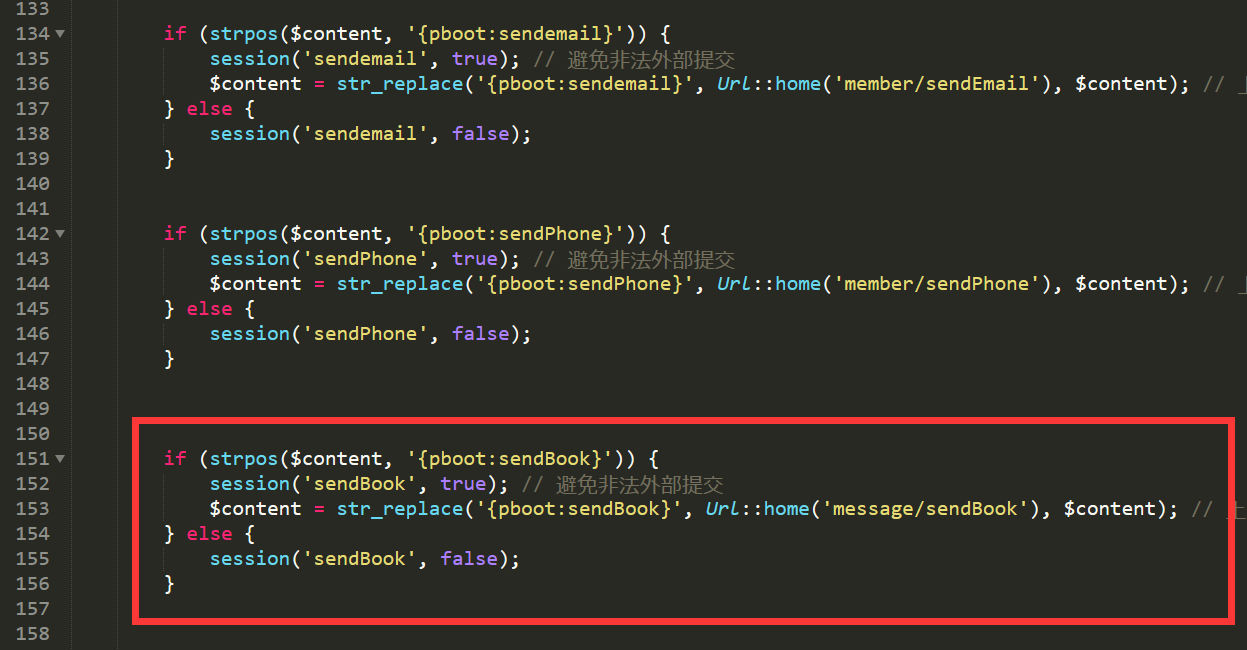
}第二:解析标签增加一个:sendBook,这个简单,复制上面的改名即可。

第三:重点来了。控制器文件MessageController.php中我们添加一个发送短信的函数。代码太多,我直接复制下来。
// 发送短信
public function sendBook()
{
if (time() - session('lastsend') < 10) {
json(0, '您提交太频繁了,请稍后再试!');//间隔100秒才能再次提交。
}
// 发送手机验证
if (! ! $to = post('to')) {
if (! preg_match('/^1[0-9]{10}$/', $to)) {
json(0, '手机格式不正确,请输入正确的手机号!');
}
}
$rs = false;
if ($to) {
session('lastsend', time()); // 记录醉后提交时间
$code = create_code(4);// 验证码长度
session('checkcode', strtolower($code));
$phone_body = "你的注册验证码是{" . $code."}";
$statusStr = array(
"0" => "短信发送成功",
"-1" => "参数不全",
"-2" => "服务器空间不支持,请确认支持curl或者fsocket,联系您的空间商解决或者更换空间!",
"30" => "密码错误",
"40" => "账号不存在",
"41" => "余额不足",
"42" => "帐户已过期",
"43" => "IP地址限制",
"50" => "内容含有敏感词"
);
$smsapi = "http://api.smsbao.com/";
$user = "15800110475"; //短信平台帐号
$pass = md5("ySShb2FD842DF"); //短信平台密码
$phone = post('to'); //接收短信的手机号码
$sendurl = $smsapi."sms?u=".$user."&p=".$pass."&m=".$phone."&c=".urlencode($phone_body);
$result =file_get_contents($sendurl) ;
echo $statusStr[$result];
}
if ($result === true) {
} else {
}
return $sendBook;
}然后在下面的留言新增的函数中修改如下验证码处的位置
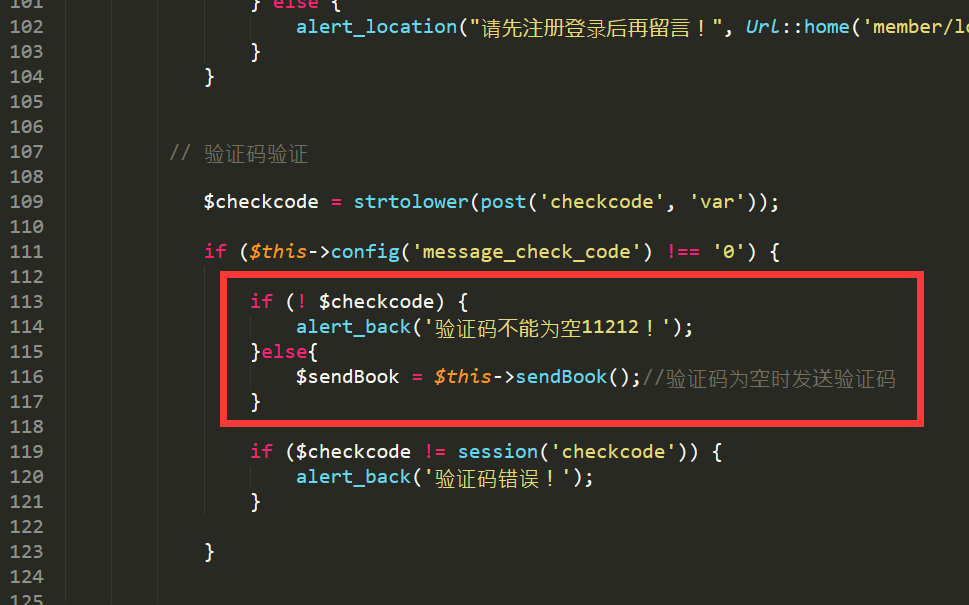
// 验证码验证
$checkcode = strtolower(post('checkcode', 'var'));
if ($this->config('message_check_code') !== '0') {
if (! $checkcode) {
alert_back('验证码不能为空!');
}else{
$sendBook = $this->sendBook();//发送验证码
}
if ($checkcode != session('checkcode')) {
alert_back('验证码错误!');
}
}