pbootcms如何限制用户上传文件的大小?
时间:2020-11-22 访问量:0
我们是黑马视觉品牌网站建设公司。
平时在给客户做一些网站的时候,由于我们后台没有限制用户上传图片的大小。
对于我们经常做网站的朋友来说,知道上传图片前都要对图片先进行处理尺寸大小,然后再进上传。
但是对于非网站建设技术型选手,特别是那种做平面设计的朋友,他们追求的是图片的高清,不管三七二十一,以大为准。动不动一张图片就好几十M,我的天,这么大的图片对于网站来说一点意义也没有。具体是什么原因,我觉得你一定明白是什么道理,就不多说了。
那么对于PBOOTCMS来说,后台是开放的,没有限制图片上传的大小。除了对服务器的限制外,还有什么办法吗?
答案当然是有的。那就是对程序进行一点小小的二开修改。
欢迎随便转载,不需要注明来源和出处,我们的目的是让知识和内容得到分享和传播。
路径选择:
/apps/admin/view/default/js 这个里面的:mylayui.js
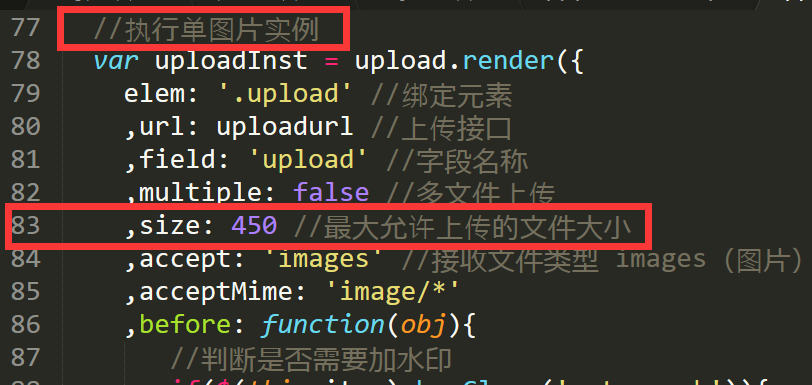
找到里面的执行单图实例中增加红色一行。

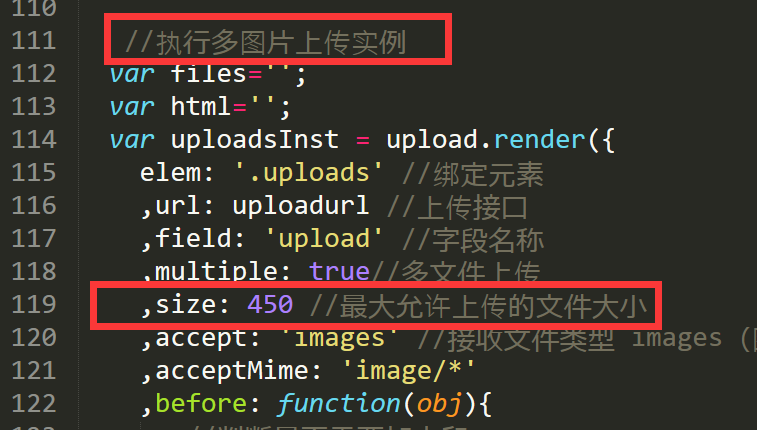
同理,执行多图上传实例中也增加相应的限制。

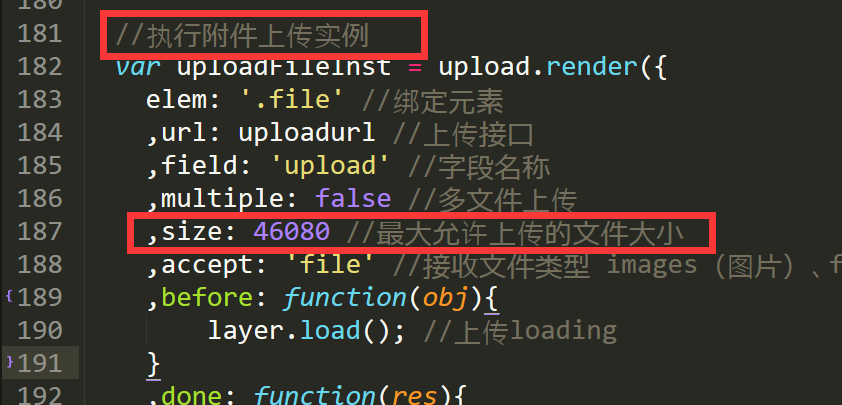
到此,图片上传的限制已经OK了。那么我们再往下看,可以看到有上传附件的一个功能。那么同理,我们可以限制一下上传附件的大小。此处我限制的是45M。为46080KB

继续接上面。上面是上限文件限制,但是并没有对编辑器上传图片和文件大小限制。
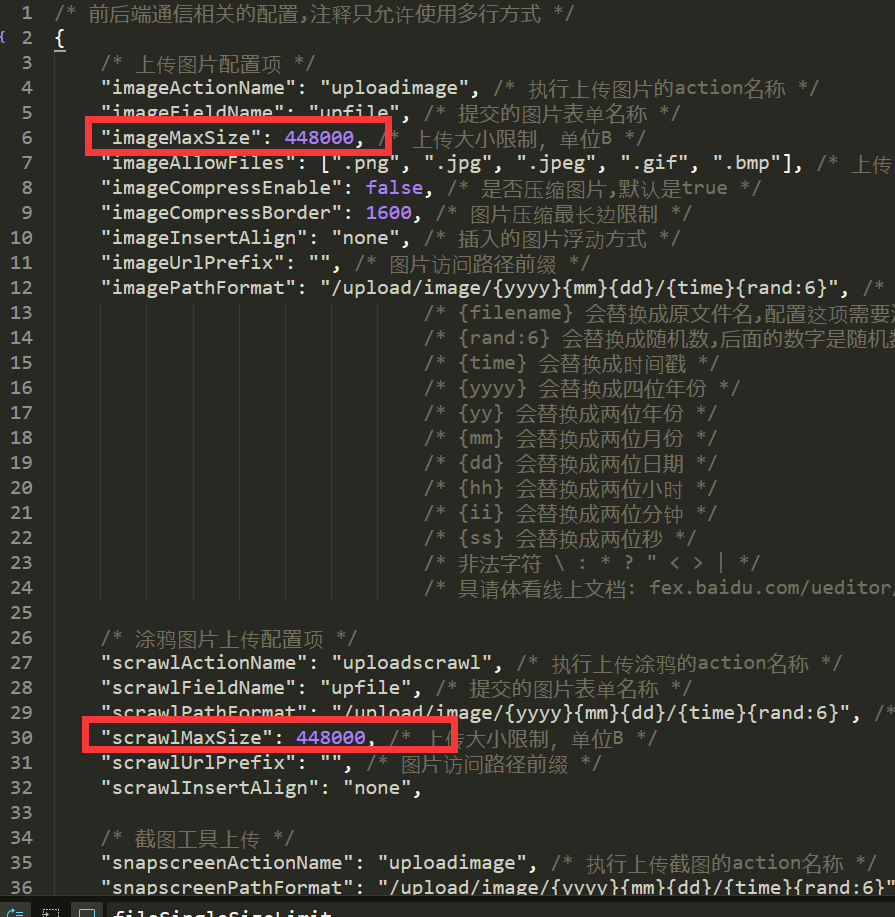
PB使用的是百度ueditor,所以按百度ueditor官方教程直接修改,从上往下看,一共有多处,都需要修改。
/core/extend/editor/php/config.json